Un web que es gestiona amb WordPress (en realitat amb qualsevol gestor de contingut o CMS: Joomla, Drupal, etc.), té dues “cares”: la part que tothom pot veure (front end), a la qual s’arriba a través de l’adreça del web (per exemple: https://lubalee.net/), i la “part del darrere” (back end) que és on has d’anar quan hi vols fer canvis o publicar contingut nou. Aquests canvis poden ser de molts tipus: des d’escriure una notícia nova al blog, fins a canviar l’aparença de la pàgina inicial del web, afegir-hi apartats, productes, etc.
Per poder passar a l’altra banda, s’ha de demostrar que téns permís per fer-ho. Així, per defecte, has d’anar a http://el-teu-domini.com/wp-admin/, on se’t demanarà un usuari i contrasenya vàlids per poder entrar.
Un cop ets a dins, i depenent dels permisos que tinguis, podràs començar a fer coses. Com que hi ha moltíssimes possibilitats i nivells, comencem pel més bàsic: els posts (el que en català s’ha traduït com a “entrades”).
Què són les entrades
 Les entrades són un tipus de document que està en una línia del temps. I ténen unes característiques específiques que les diferencien de les pàgines:
Les entrades són un tipus de document que està en una línia del temps. I ténen unes característiques específiques que les diferencien de les pàgines:
- Tenen una data (que es pot canviar, si es vol)
- Apareixen a l’apartat del blog, que les agrupa totes (i surten en el feed RSS de les notícies, quan la gent s’hi subscriu).
- Tenen un autor
- Poden ser classificades mitjançant etiquetes i categories.
Fixa’t que, en el menú de l’administrador de WordPress (o sigui, a la part del darrere), quan fas clic a l’apartat Entrades, t’apareix un submenú amb les principals coses que pots fer:
- Totes les entrades presenta un llistat de totes les entrades que hi ha, amb algunes de les informacions més rellevants, com ara autor, categories, etiquetes, data i comentaris. En aquest apartat pots, a més de tenir accés a cadascuna per a editar-les, fer-hi modificacions massives: eliminar, canviar de categoria, etc.
- Afegeix, et dóna accés a l’editor per fer una entrada nova.
- Categories és un apartat on téns accés a una llista de totes les categories del teu blog. Pots editar-les, també en grup, i fer-ne de noves o eliminar-les.
- Etiquetes és un apartat similar a l’anterior.
Fer una entrada nova
Vés, al menú de l’esquerra de l’administrador, a Entrades > Afegeix
El títol i l’enllaç
El primer que s’ha de fer és posar un títol a la nostra entrada. Aquest títol és de les coses més importants: és el que indexarà Google, el primer que veurà la persona quan arribi, i les paraules que contingui són les que quedaran associades amb el nostre contingut, tant per als buscadors, com per als humans.
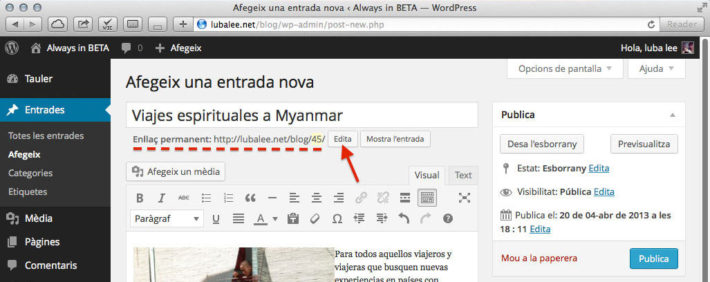
Tal i com jo preparo els webs, el WordPress té “ordres” de, a partir d’aquest títol, fer-ne l’enllaç permanent. Això vol dir que la pàgina corresponent a una entrada concreta porta, com a nom, el seu títol (separat-per-guions-i-sense-accents) i això és el que es veurà a l’adreça: https://lubalee.net/la-meva-primera-entrada, per tant, és molt important fixar-s’hi.
S’ha de tenir en compte que el WordPress va guardant cada poc temps: si comences a escriure directament, sense posar títol, el WordPress es posa nerviós per por a perdre el contingut, i aleshores guarda, i com que no sap quin títol posar, li dóna un nom a la seva manera: hi posa un número (què vols, és una màquina!). Aleshores, hauràs d’editar-ho a mà, per tal que tingui una forma més amigable, com viajes-espirituales-a-myanmar:

El cos del document
A continuació trobem l’editor del cos del document: aquí és on anirà la major part del contingut de la nostra entrada (text, imatges, enllaços, etc.):

Com pots veure a la imatge, hi ha els botons més típics d’un editor de textos: negreta, cursiva, enllaç, llista, etc. i funciona com qualsevol editor tipus Word (tot i que molt simplificat): selecciones el text que vols canviar i assenyales, fent clic, quin canvi vols aplicar en cada cas (per exemple, posar negreta a una frase). El botó que he encerclat en vermell mostrarà, encara, més opcions, en cas que estiguin amagades.
Observa, també, que, a dalt a la dreta d’aquest editor hi ha dues pestanyes que són dues maneres de veure el contingut: Visual mostra el contingut de la nostra entrada tal com es veurà (més o menys), mentre que Text en mostra el codi HTML/CSS (o sigui que, si saps el que et fas, endavant). Si no saps què és això del codi HTML no et preocupis.
IMPORTANT:
Els textos, quan no s’escriuen directament en l’editor de WordPress (sino que es copien i s’enganxen d’un altre lloc), poden portar amagats elements d’estil que entraran en conflicte amb els de la nostra pàgina (color de les lletres, gruix, etc.) Per evitar-ho, assegura’t que li treus el format.
Una de les maneres de treure el format és, un cop copiat i enganxat el text al nostre editor, seleccionar tot el text i fer clic al botó Esborrar el format:

Les imatges
Mentre que posar text és molt evident, amb les imatges s’han de tenir en compte una sèrie de coses. Per afegir una imatge, el primer de tot és fer clic allà on voldrem que es posi (per exemple, abans del tercer paràgraf) i tot seguit apretar el botó Afegeix un mèdia (part superior esquerra, sobre els botonets de l’editor). Veuràs aquest quadre de diàleg:
Pots pujar l’arxiu d’imatge fent clic a Penja fitxers i buscant-lo al teu ordinador, o bé arrossegant-lo directament i deixant anar a qualsevol lloc de la pantalla. Les imatges que es van pujant, formen part de la mediateca i es poden reutilitzar les vegades que es vulgui: simplement la busques, fas clic sobre la imatge que vols i li dius Insereix a l’entrada.
Quan fas clic sobre una imatge, veuràs que a la banda dreta hi apareixen diverses opcions: n’hi ha una que ens interessa especialment si volem que el codi HTML sigui correcte i la informació estigui ben optimitzada (en especial, per qüestions de SEO i usabilitat).
Com en els altres casos, els noms importen, i molt: sempre s’ha d’editar el que s’anomena Text Alt, o text alternatiu. Aquest text serveix per quan la nostra imatge no es pot mostrar a l’usuari pel motiu que sigui. Per exemple: una persona cega que navega pel nostre web amb un lector de pantalla; en arribar a la imatge, el programa li llegirà el text alternatiu, així podrà entendre allò que no pot veure. O bé una connexió lenta, que no acaba de carregar les imatges: l’usuari veurà el text alternatiu que haguem previst. Aquest text, idealment, hauria de ser una descripció de la imatge en qüestió.
Si vols que la imatge tingui un text a sota –un peu de foto– pots fer servir la casella de Llegenda (optatiu).
Les altres tres opcions que més ens interessen són les que determinen com s’ha de presentar aquesta imatge que pengem. En primer lloc, l’alineació: com vols que es mostri aquesta imatge en relació al text (a la dreta o esquerra, centrada, o sense aliniar). A no ser que la imatge sigui prou gran com per ocupar tot l’espai, jo gairebé sempre recomanaria que es posés a la dreta o a l’esquerra; d’aquesta manera el text envoltarà la imatge.
També en aquest punt, pots triar si vols que la imatge enllaci amb alguna cosa: amb una altra pàgina o web, o amb la pròpia imatge a tamany complet, o amb res (per mi, si no hi ha una raó, és millor que no enllaci amb res: com menys clics hagi de fer l’usuari, millor, i com menys possibilitats hi hagi que es despisti, també millor).
Per últim, falta decidir quina mida volem que tingui la imatge en qüestió: gran, mitjana, petita o mida original.
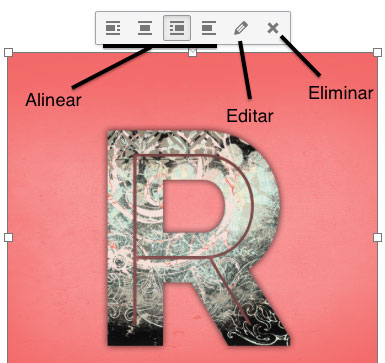
 Si vols editar una imatge que ja havies posat abans, la selecciones i fas clic al botó que representa un llàpis. Aleshores apareixerà un quadre de diàleg diferent, però que, bàsicament, permet fer les mateixes coses que l’anterior i unes quantes més. Fent clic a la creueta, l’elimines de l’entrada.
Si vols editar una imatge que ja havies posat abans, la selecciones i fas clic al botó que representa un llàpis. Aleshores apareixerà un quadre de diàleg diferent, però que, bàsicament, permet fer les mateixes coses que l’anterior i unes quantes més. Fent clic a la creueta, l’elimines de l’entrada.
Els de WordPress han fet un gran esforç per canviar totalment el seu editor d’imatges, i ara és molt més clar, fàcil i ràpid; també molts temes permeten incloure imatges de grans dimensions que s’adapten segons l’espai que troben en cada pantalla. PERÒ això acaba donant problemes: el millor és preparar personalment cada imatge abans de penjar-la: és importantíssim optimitzar les imatges per qüestions d’espai, de velocitat i per facilitar que puguin ser trobades (tant per persones com pels buscadors).
La imatge destacada
A més del títol, l’enllaç permanent, i l’editor del cos del document, hi ha altres apartats. Un d’ells és un petit panell anomenat Imatge destacada. Aquesta imatge, depenent de cada cas, es mostrarà en un lloc o un altre. I no sempre es fa servir.
Sovint no forma part del “cos” del document: moltes vegades no es veu en la pàgina de l’entrada en qüestió, però en canvi sí que apareix, més petita, a les pàgines d’arxius o al llistat d’entrades del blog, acompanyant un extracte del contingut, o bé com a miniatura, quan poses un enllaç a Facebook, per exemple.
És el creador del web qui et pot dir, en cada cas, si el teu disseny fa servir imatge destacada, quan i on. S’afegeix i s’edita igual que les altres, però té menys opcions.
 Categories i etiquetes
Categories i etiquetes
Les categories i les etiquetes (taxonomies) serveixen per classificar, definir, agrupar i relacionar el contingut, però no hi ha normes estrictes pel que fa al seu ús, sempre i quan es mantingui una lògica interna. El que per a algú pot ser una categoria, un altre ho fa servir, igualment bé, d’etiqueta.
Diguem que les categories poden representar idees molt generals o conceptes, grans blocs (tipus,”literatura”, “cinema”, “història”), mentre que les etiquetes són més aviat descriptives i acumulatives, i sovint més concretes (“novela negra”, “segle XX”, “Chicago”, “tardor”).
L’única diferència “de debò” és que, mentre que les categories poden ser jeràrquiques, les etiquetes no; a més, tota entrada té assignada, per defecte, una categoria (encara que sigui “Sense Categoria” o “General”), però etiquetes no té per què tenir-ne cap.
Tot i que se’n pot prescindir, personalment crec que el millor és dibuixar, sobre paper, les grans línies de contingut que tindrà el nostre web, els grans temes o apartats (les categories), mentre que les etiquetes ja aniran sortint a mida que anem escribint i creixi.
El que és realment important és ser sistemàtic i constant; és molt típic oblidar-se de posar categories i etiquetes, o fer-ho a mitjes. Això farà que, més endavant, sigui molt complicat trobar i classificar aquest contingut, que quedarà incomplet i, en alguns casos, aïllat.
Imagina’t que escrius sobre gats, gossos i periquitos i tens una categoria per cada cas: si et fa mandra i deixes de classificar cada escrit, quan algú vulgui veure tot el que tens sobre gats, per exemple, potser només trobarà dos articles, encara que n’hagis escrit cinquanta. Això passa molt, i és una llàstima.
En moltes ocasions, s’aprofita l’existència de categories o etiquetes per presentar el contingut agrupat: es pot fer que el web tingui tres pàgines, per exemple, que corresponen a tres categories diferents. Així, ja no cal que facis una pàgina especial sobre “gossos” i hi vagis afegint a mà tot el que escrius sobre el tema: només que ho classifiquis correctament, tots els escrits sobre “gossos” aniran a parar junts. I el mateix amb els de “gats” i “periquitos”.
Bàsicament, per crear una categoria nova, només cal fer clic a + Afegeix i escrius el seu nom i apretes el botó Afegeix. Si ja està creada, simplement la selecciones i ja està. Amb les etiquetes és semblant: escrius la nova etiqueta i fas clic al botó Afegeix, o bé vas a Trieu una de les etiquetes més usades i li assenyales les que vols.
Quan has acabat d’editar la teva entrada has de buscar el botó que farà efectius tots els canvis: a dalt, a la caixeta on diu Publica, apreta el botó Publica (Actualitzar, si ja l’havies publicat abans).
Això és, condensat, tot el que cal saber sobre les entrades a WordPress. Si comences, és una bona idea fer-te una llista amb el més essencial per repassar que no et deixes res cada vegada. Amb la pràctica, ho acabes incorporant tot als teus hàbits d’escriptura.
El que sempre s’ha de tenir en compte
- Títol i enllaç permanent
- Contingut del document
- Imatges optimitzades: alt i presentació de la imatge
- Imatge destacada (optatiu)
- Categories, etiquetes
- Publicar-ho!


gràcies gràcies gràcies.
Què es deu?
No em donis idees, Vaqué, que encara posaré un botó de “compra’m un cafè” ;)
Genial entrada!
Hola,
no aconsegueixo enganxar les dues metaetiquetes que em dóna Google per posar un traductor al meu bloc.
Em pots ajudar?
Moltes gràcies.
Hola Jordi,
La veritat és que ho he hagut de buscar, perquè no estic tant familiaritzada amb wordpress.com. A veure si ho solucionem:
Vés a l’apartat d’Aparença > Ginys (Widgets) i busca un tipus de giny que s’ha de dir “Text”. Aquest tipus de giny és el més versàtil de tots, perquè et permet posar no només text pla, sino HTML i CSS.
Arrossegues el giny cap a la barra lateral, a la posició on vols que surti. Hi enganxes el codi que téns i deses. Comprova que el resultat és el correcte i corregeix la posició del giny, en cas necessari.
Espero que amb això te’n surtis! ;)
Hola,
No voldria que en les entrades sortís ni data ni autor. Com ho podria fer? a part em surten en anglès. Moltes gràcies. Molt bona la teva explicació.
Hola Marta, gràcies pel teu comentari. Aquí hi ha dos temes:
1) “Amagar” la data o autor es pot fer de maneres molt diferents, però requereixen coneixements mínims de codi. No sé si és el cas. Si no et vols complicar, pots provar aquest plugin
2) El fet que aquests “trossets” surtin en anglès s’explica aquí
Ja em diràs què tal!
hola,
pensava que es podia fer des de aparença/editor.
Moltes gràcies,
Sí, també es pot fer tocant el full d’estil, però no t’ho recomano: abans hauries de fer un child theme (un tema fill) per tal que els canvis no es perdin la propera vegada que actualitzis el tema.
El canvi consistiria en buscar quines classes afecten a la data i autor i dient-los que no mostrin res. Per exemple:
.entry-meta {display: none};. El més senzill és fent servir el plugin que et deia.Hola,
Doncs millor no tocaré res. No me’n refio. Moltes gràcies
Molt útil, moles gràcies.
Gràcies a tu, Arnau!! :)
No he guardat un article i he tancat la pagina we i s’ha perdut l’article. No el puc recuperar, oi? Tanta feina!
Pots mirar de recuperar-lo anant a Entrades i revisant els darrers articles. Si el veus, entra-hi, a veure què n’ha guardat.
Sort!